منوی کشویی پیشفرض
یک منوی کشویی، منوی بازشویی است که به کاربر اجازه می دهد یکی از آیتم های از پیش تعریف شده لیست را انتخاب کند.

<iv clss="ropown">
<button clss="btn btn-primry ropown-toggle" type="button" t-toggle="ropown">Dropown Exmple
<spn clss="cret"></spn></button>
<ul clss="ropown-menu">
<li>< href="#">HTML</></li>
<li>< href="#">CSS</></li>
<li>< href="#">JvScript</></li>
</ul>
</iv>
توضیح مثال بالا
کلاس ropown یک منوی کشویی را نشان می دهد.
برای باز کردن منوی کشویی، از یک دکمه یا یک لینک با کلاس .ropown-toggle و خصوصیت t-toggle=̶ropown̶ استفاده کنید.
کلاس cret یک آیکون فلش ایجاد می کند ،که نشان می دهد دکمه، منوی کشویی است.
کلاس ropown-menu را به عنصر UL اضافه کنید تا منوی کشویی ساخته شود.
جدا کننده در منوی کشویی
کلاسivier برای جدا کردن لینک ها داخل منوی کشویی با یک خط افقی نازک استفاده می شود:
مثال:
<li clss="ivier"></li>
سربرگ منوی کشویی

کلاس ropown-heer برای اضافه کردن سربرگ یا هدر در داخل منوی کشویی استفاده می شود.
مثال:
<li clss="ropown-heer">Dropown heer </li>
غیر فعال کردن یک آیتم در منوی کشویی
![]()
برای غیر فعال کردن یک آیتم در منوی کشویی، از کلاس isble استفاده کنید:
<li clss="isble">< href="#">CSS</></li>
مکان منوی کشویی

برای راست چین کردن منوی کشویی،کلاس ropown-menu-right به عنصر با ropown-menu اضافه کنید:
مثال:
<ul clss="ropown-menu ropown-menu-right">
منوی کشویی باز شونده به بالا

اگر می خواهید منوی کشویی برای گسترش به جای رو به پایین به سمت بالا باز شود، عنصر iv با کلاس ropown را به “ropup̶ تغییر دهید:
مثال:
<iv clss="ropup">
دسترسی منوی کشویی
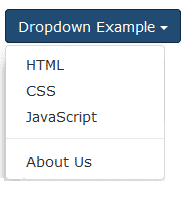
برای کمک به بهبود قابلیت دسترسی برای افراد با استفاده از خوانندگان صفحه نمایش، شما باید از خصوصیات role و ri-* در هنگام ایجاد یک منوی کشویی بصورت زیر استفاده کنید:
<iv clss="ropown">
<button clss="btn btn-efult ropown-toggle" type="button" i="menu" t-toggle="ropown">Tutorils
<spn clss="cret"></spn></button>
<ul clss="ropown-menu" role="menu" ri-lbelleby="menu">
<li role="presenttion">< role="menuitem" href="#">HTML</></li>
<li role="presenttion">< role="menuitem" href="#">CSS</></li>
<li role="presenttion">< role="menuitem" href="#">JvScript</></li>
<li role="presenttion" clss="ivier"></li>
<li role="presenttion">< role="menuitem" href="#">About Us</></li>
</ul>
</iv>
< href="http://www.evelopzoom.com/%D8%A2%D9%85%D9%88%D8%B2%D8%B4-%D8%A8%D9%88%D8%AA-%D8%A7%D8%B3%D8%AA%D8%B%D9%BE-%D9%82%D8%B3%D9%85%D8%AA-%D8%B3%DB%8C%D8%B2%D8%AF%D9%87%D9%85-%D9%85%D9%86%D9%88%DB%8C-%DA%A9%D8%B4/">منبع


سلام.مطالب سایت عالیه.ممنون از شما.به امید توفیق روزافزون.